組件(Components)可以說是React中的精隨
在 React 的世界中
網頁上我們所能夠看見的所有東西
都可以是一個獨立的元件
也就是本篇的主角 - Components
透過組件的概念就能夠讓每一個元素達到重複使用(reuse)的功效
當使用者造訪需要這個元件的頁面就渲染出來
不需要的時候就將他回收銷毀
和以往整個網頁一起產生與回收相比工程縮小許多
React 又會比對更新前後差異再就需要更新的部分作用
效能的提升因此可想而知
本篇主要目的為 弄清組件的概念以及使用方式
因為這是 React 一個很核心的概念
必須先具備基本的認識才能夠理解後面碰到的程式碼
那我們就直接開始啦!
首先先來一段程式碼
class App extends React.Component {
render() {
return (
<div>
<Header/>
<Content/>
</div>
);
}
}
export default App;
和前面 Hello World 的程式碼不同
在render裡面使用了巢狀的結構包裝了其他的組件
分別是叫做Header和Content
他們的程式碼如下:
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>Content</h2>
<p>The content text!!!</p>
</div>
);
}
}
這裡我有做一個小小的測試
和原本的tutorial略有不同
在Header的部分
我把原本在h1外層的div拿掉
class Header extends React.Component {
render() {
return (
<h1>Header</h1>
);
}
}
執行結果畫面上並沒有不同
但是可以發現render回傳限定一個標籤的規則
並不侷限標籤類型一定要是div
雖然執行結果和拿掉前一樣
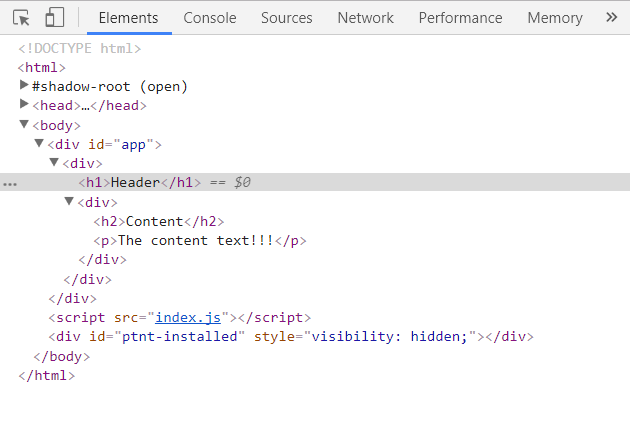
但是在產生出來的 html 程式碼就有一點不同了

Content的部分則和 tutorial 上是相同的的巢狀架構
可以看到的是
渲染的對象可以是組件或者 html 標籤來建構巢狀架構
就畫面上來說兩者能達到相同的結果
不過以程式碼來看我覺得以組件為單位的寫法會相較於標籤來得好
因為通常一個組件就是網頁上的一個元件
要想達到重複使用的功效
並且讓程式碼容易被理解
以一個完整的元件作為單位可能會比較合適
此外
組件是可以帶有資料的
下面介紹組件帶有資料的方式
React 有兩種組件
分別是帶狀態的(stateful components)和沒有狀態的(stateless components)組件
前者效能較差
原因是他除了狀態本身以外
另外還帶有狀態相關的行為函式
後者因為沒有這些
只是單純的接收狀態並繪製出來
效能上自然就比較好一些
所以一般會建議將狀態 獨立用一個組件去裝載(container)
其他組件則單純接收狀態並繪製
只要盡量減少帶狀態的組件數量
就能讓程式的效能變得更好
帶狀態的組件有一個叫做state的變數
裡面可以存放各種型態的狀態資料
而且可以被子物件使用
class App extends React.Component {
constructor(){
super();
this.state={
"name":"RayRay"
}
}
render() {
return (
<div>
<Header/>
<Content/>
<p>by {this.state.name}</p>
</div>
);
}
}
這段程式碼比上面的多了一個constructor的函式
可以說是組件的建構子
一種類似藍圖的概念
裡面寫的是建立這個物件的同時會發生的事情
像是super函式會繼承父物件的一些屬性
然後this.state則是設定物件具有的狀態
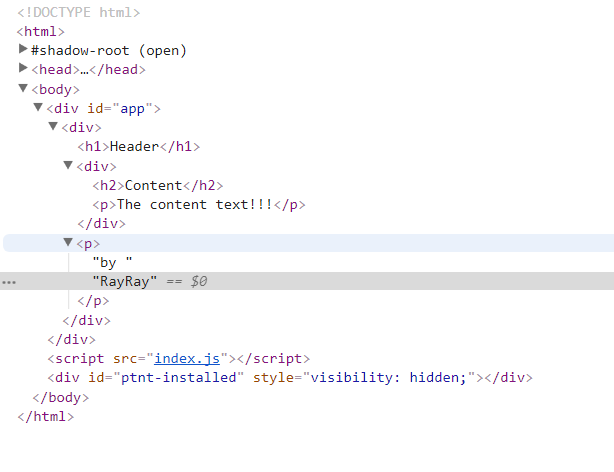
最後在render的地方使用{this.state.name}將這個組件的狀態值並渲染出來
由於今天這篇主要目的是在介紹 組件(Component) 的概念
所以對於 state 僅先就功能稍微說明
至於 state 的程式碼與使用方式
下一篇會有更詳細的介紹


這樣組件的概念及架構就大致都清楚了
狀態state的部分目前僅有稍微提到
下一篇會繼續說明他的用法以及狀態值的相關使用
- Eva Vue.js 30天隨身包
- Ben那些年,我們一起錯過的Javascript
- Ray激戰ReactJS 30天
Day6 end
by 瑞Ray ◑ω◐
